Smore Product
An interactive newsletter tool for the education market

Color Palette
The Problem
Educators regularly need to communicate with parents, teachers, and staff, but many available tools are either difficult to use or come with limitations. Professional-grade tools can also be too costly for individual teachers or schools.
Overview
Smore is user-friendly. It's newsletter creation tool is tailored
specifically for educators. It simplifies the process, offering an
easy-to-use content editor, multiple sharing options, and
straightforward analytics for tracking results.
Creating Smore newsletters is effortless, though there are some limitations.
These constraints prevent users from adding custom HTML or placing content
arbitrarily. The product guides users within these boundaries to ensure
that their newsletters always look polished.
Changing design 'feels' on a newsletter
My Journey at Smore
I joined Smore immediately after completing my military service. My
brother, a co-founder, and his partner, Shlomi, who later became the
CEO and my boss, provided me with this opportunity. Initially, I had
limited knowledge, having worked with Photoshop and dabbled in
design from a young age. My understanding of web and product design
was limited.
However, I was fortunate to be surrounded by an incredibly knowledgeable
team. I absorbed knowledge like a sponge and evolved into the designer
I am today. Smore became my best school. Over time, I assumed increasing
responsibilities and eventually became Head of Design and part of the
leadership team at Smore.
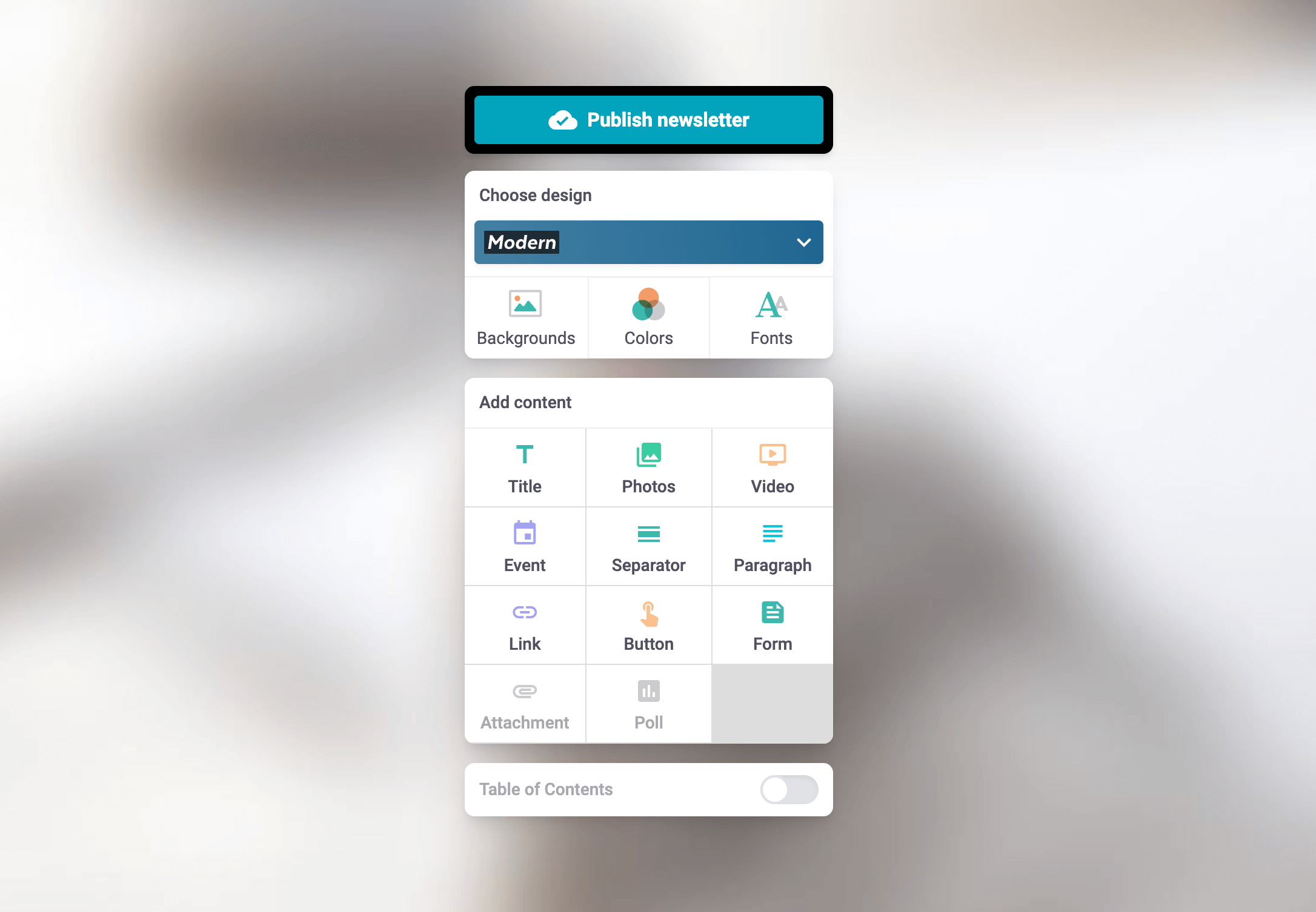
The Editor
The heart of the product, where Smore users spend most of their time crafting content, is the Smore editor. It's a drag-and-drop WYSIWYG editor with some innovative concepts:
-
Design 'Feels'
These are our versions of design themes. Instead of choosing specific themes like 'Birthday,' users select the 'Feeling' they want to convey in their newsletter, such as vintage, modern, handwritten, minimal, and more.
-
Widget Blocks
Content blocks are distinct, allowing users to easily drag and drop to reorder content.
-
Variations
Each content block offers different variations. For instance, separators can be solid, dashed, or dotted.
-
Canva Integration
Users can design newsletter headers seamlessly within the Smore product using Canva's simple editor.
Users absolutely love the editor for its ease of use, even if they are less tech-savvy or new to such tools. Students have also found Smore easy to use.

Editor tools. Design options and content blocks to add
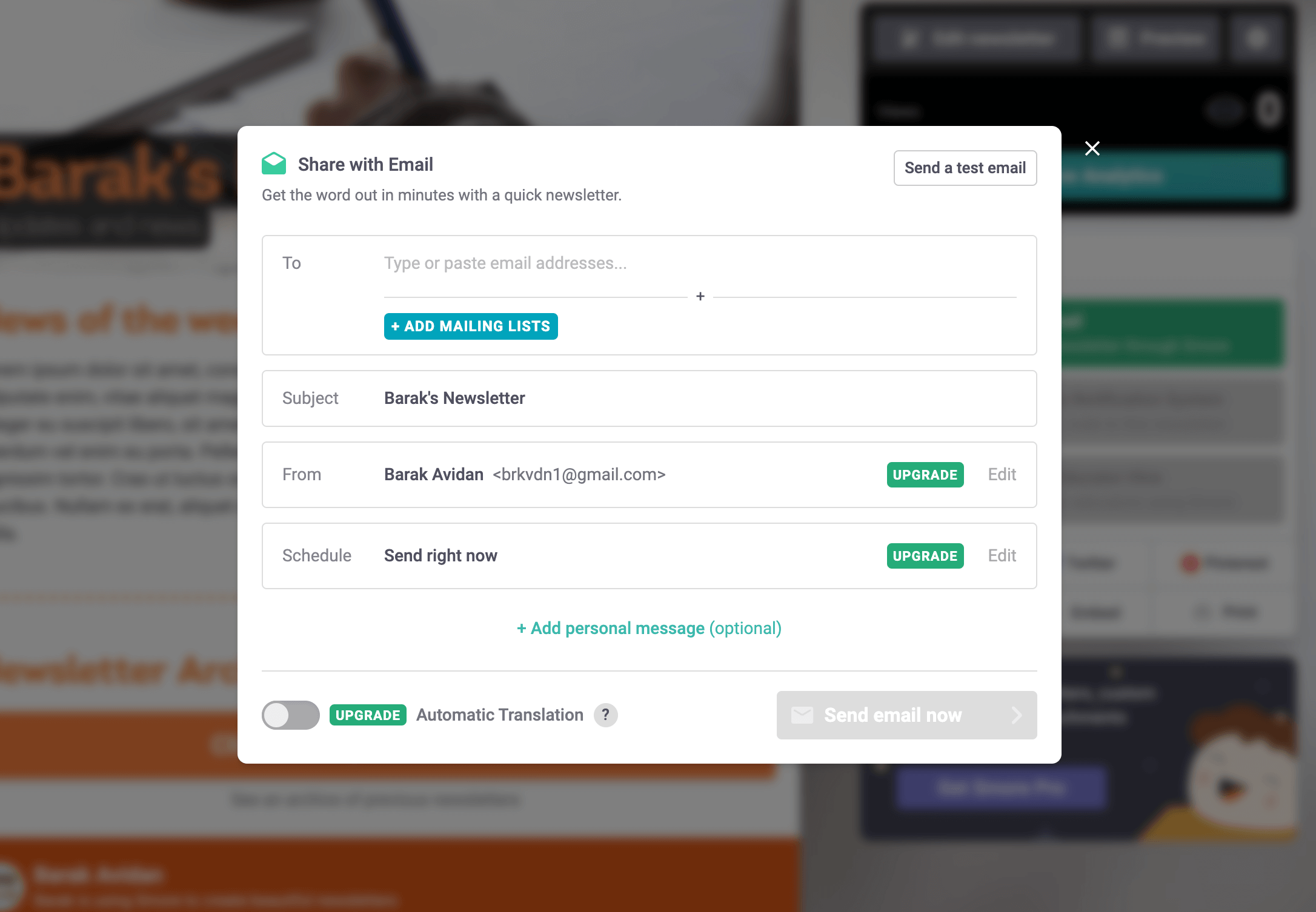
Sharing
Sharing newsletters primarily happens via email. Users can manage
mailing lists within the product or send to a CSV or a list of
emails. An interesting feature we introduced was a 'Personal
message' that could be customized for specific delivery groups or
individuals.
In addition to email, users also enjoy sharing newsletters on
social media, using a link, or even printing physical copies.

Share with email UI
Analytics
After sharing a newsletter, there's nothing more satisfying than seeing the views roll in. Smore's analytics, like other aspects of the product, are straightforward and easy to understand, though not necessarily as in-depth as what you might find in competitor tools. Users enjoy checking these reports and sharing them with colleagues to showcase their success. Some use them to optimize their strategies, finding the best time to share or the subject lines with the highest open rates.
Newsletter analytics. Going between different reports
Additional Notable Features
-
1. Automatic Translation
Newsletters can be translated into over 100 languages automatically. Users particularly appreciated this feature, as it meant that newsletters would automatically translate into the recipient's preferred language without any manual intervention.
-
2. Template Center
Smore's community-contributed template library, primarily created by educators, has grown significantly. This resource has become invaluable for new users to get started, and Smore also offers seasonal and relevant content.
-
3. Real-time Collaboration
Many users found that creating newsletters was a collaborative effort. Smore's editor supports real-time collaboration, ensuring that when someone is editing a block, it's temporarily locked for others to prevent data loss.
Invite someone to edit a newsletter with you
Summary
I dedicated over a decade of my life to Smore, learning most of what
I know through the journey from hundreds of users to millions. We
progressed from zero revenue to profitability and eventual
acquisition. It feels like we've witnessed it all over the years.
Designing a product with such a strong product-market fit, one that
is cherished by users and has fostered a true community, has been a
genuine pleasure. Smore will always hold a special place in my
heart—its product, brand, and team have left an indelible mark.
Please feel free to use this revised version in your portfolio,
preserving your original sentiments and style. If you have more
projects to work on or need further assistance, just let me know.

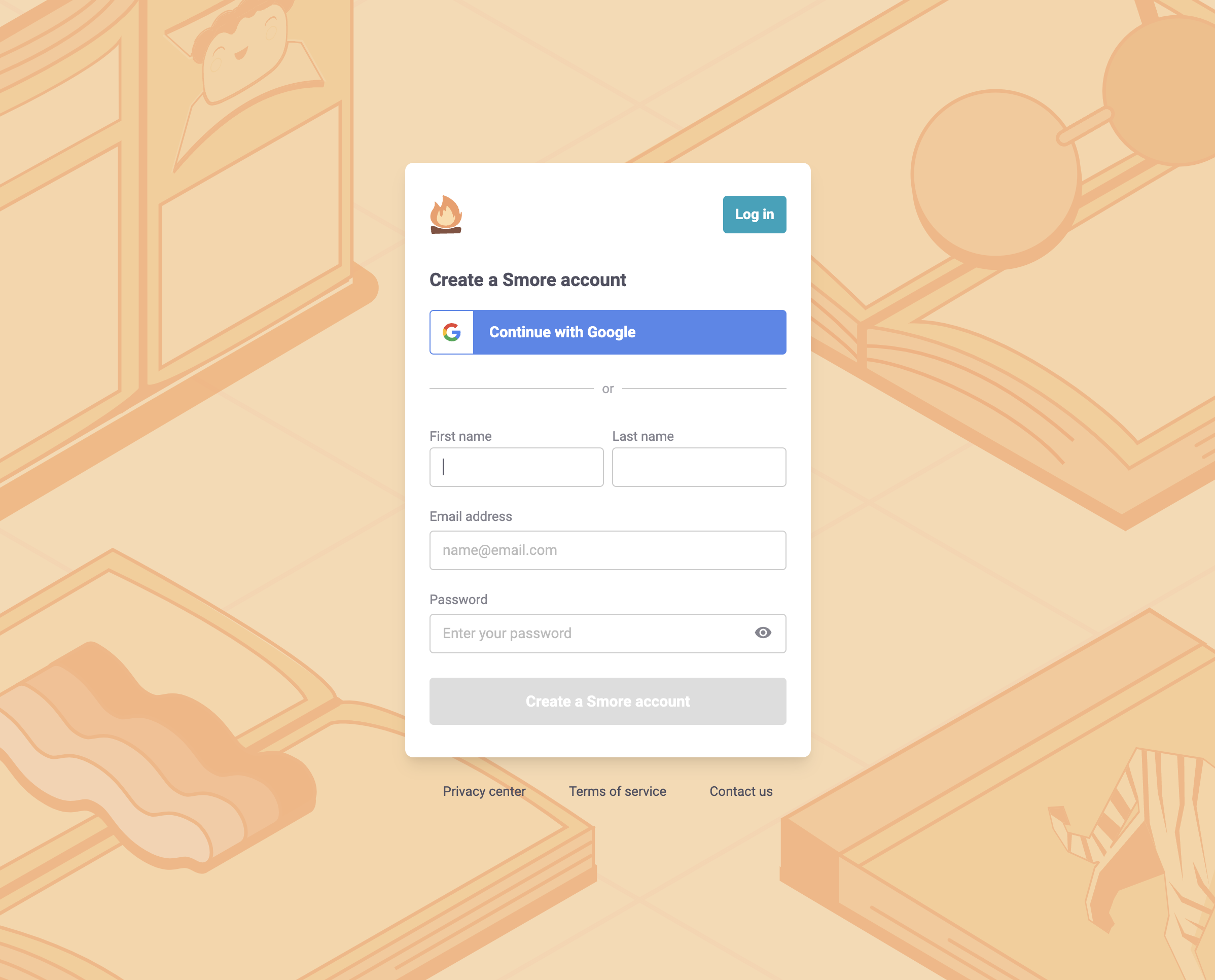
Smore sign up page, one of many versions